Antd Form Item - Depends on which validation library are you using.
Antd Form Item - Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. And if possible i wanted to know how getvaluefromevent will be called and. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Why can't form.item dependencies work on form.list field?
Form is totally based on angular. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Why can't form.item dependencies work on form.list field? When there are more than a few options to choose from, you can wrap them in a dropdown. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. And if possible i wanted to know how getvaluefromevent will be called and.
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
And if possible i wanted to know how getvaluefromevent will be called and. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from.
javascript reset form.fields in antd reactjs Stack Overflow
Depends on which validation library are you using. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Connect and share knowledge within a single location that is structured and easy to search. And if possible i wanted to know how getvaluefromevent will be called and. Web.
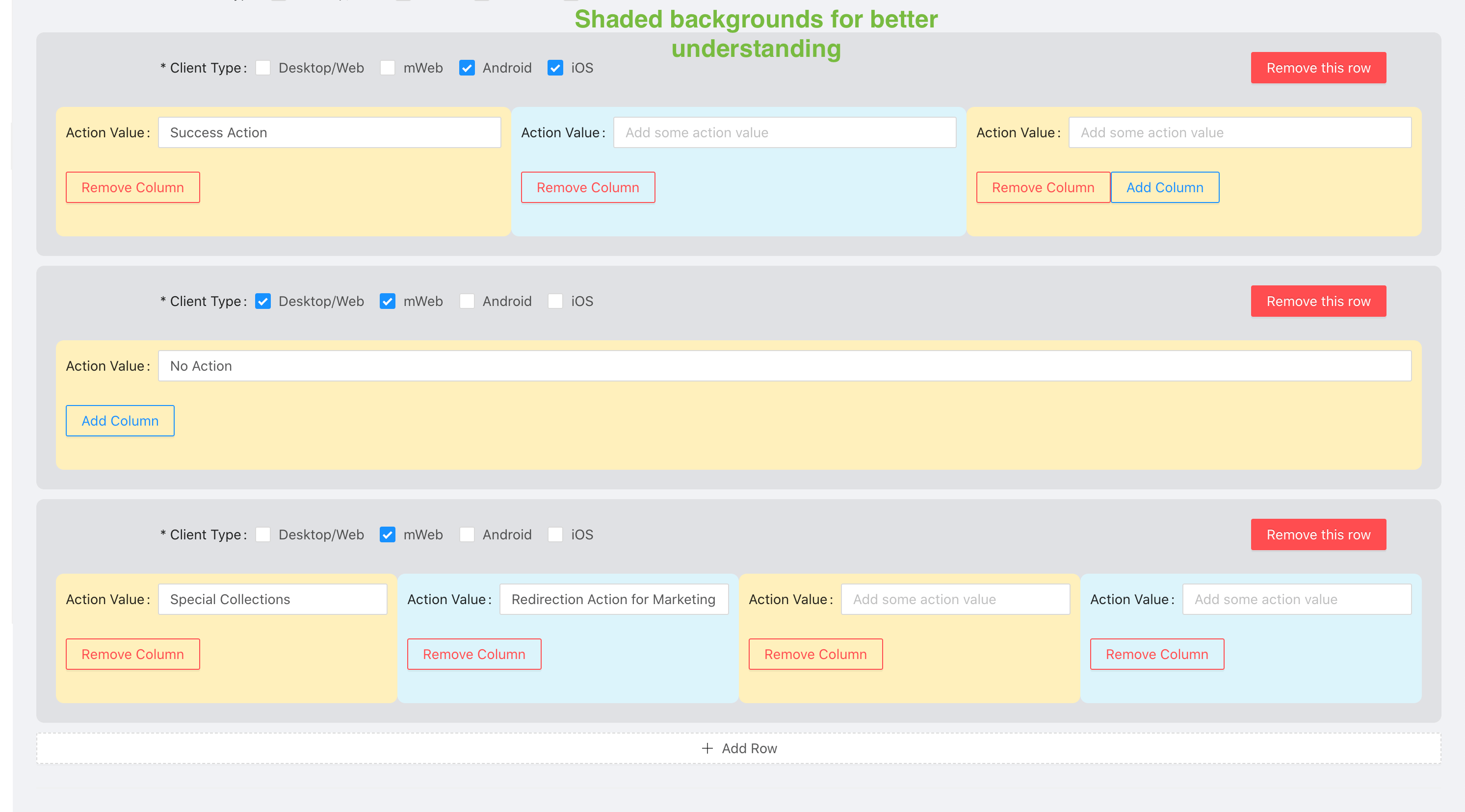
Dynamic Form Item antd4.15.4 Codesandbox
Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web best javascript code.
antddynamicitemsform Codesandbox
Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd (.
Antd v4:如何在 中添加嵌套?
Form is totally based on angular. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. When the options property is empty, displaying empty text could mislead the user into believing. Web i'm new to ant design and wanted to split.
antdmobile Form.Item List StackBlitz
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Depends on which validation library are you using. Web sat jun 05 2021. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still.
Dynamic Form Item antd4.23.0 Codesandbox
Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Your name path should also contain form.list.
antd form item validation bug Codesandbox
Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const.
How to Create and Validate Ant Design Forms Antd Form Validation
Web the autocomplete component is essentially an extension of the input form element. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web best javascript code snippets using antd.form (showing top 15 results out of 576).
antd form item spacing Codesandbox
Web the autocomplete component is essentially an extension of the input form element. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Web import {form, select, input, button, row, col, datepicker } from 'antd'.
Antd Form Item Web i wanted to know how to use ant image picker (or any other component) in ant design form. And if possible i wanted to know how getvaluefromevent will be called and. Connect and share knowledge within a single location that is structured and easy to search. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
Web I'm New To Ant Design And Wanted To Split My Form Items Inside Of The Form Component Into 2 Columns On My Page.
Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Connect and share knowledge within a single location that is structured and easy to search. And if possible i wanted to know how getvaluefromevent will be called and. Web i wanted to know how to use ant image picker (or any other component) in ant design form.
Web Best Javascript Code Snippets Using Antd.formitem (Showing Top 15 Results Out Of 477) Antd ( Npm) Formitem.
Web if you want to use antd label, you can wrap with form.item instead. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Depends on which validation library are you using. Form is totally based on angular.
Why Not Work In Form.item?
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Why can't form.item dependencies work on form.list field?
Web Sat Jun 05 2021.
Inputnumber max is number.max_safe_integer, so maybe use a simple. Web the autocomplete component is essentially an extension of the input form element. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Your name path should also contain form.list name: